两个像素三个视口(上) -- 像素
像素是影像显示的基本单位,其表现为一个个小方格。在 GUI 客户端软件开发中,像素是布局的基础,对于一个客户端开发者来说理解它很重要。其实存在两种像素,此像素非彼像素。
1 | * 设备像素 |
设计师眼中的像素是设备像素,因为要考虑设计稿中非矢量元素(图片)在程序适配中的高保真,程序员眼中的像素是设备独立像素(Web 的 px,Android 的 dp,IOS 的 pt),因为要考虑适配。PC 时代的标准屏幕中,这两个像素是相等的,我们意识不到这个问题的存在,但是在高密度屏的移动时代就需要面对它了。
设备像素
设备像素(Device Pixels)又叫物理像素(Physical Pixel),一个设备像素是屏幕上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。跟设备像素相关概念有分辨率、屏幕尺寸、像素密度,这些参数在屏幕出厂时就固定下来了。以 iPhone 5 屏幕参数为例。
1 | * 屏幕分辨率 -- 640 x 1136 |
屏幕分辨率
分辨率可以细分为屏幕分辨率(显示分辨率)、图像分辨率、视频分辨率。其中,屏幕分辨率指一个屏幕具体由多少个像素点组成。640 x 1136 的屏幕分辨率指的是屏幕上水平有 640 个物理像素,垂直有 1136 个物理像素。常见分辨率中 4:3 有 1024 x 768、16:9 有 1366 × 768、1920 × 1080、2560 x 1440、3860 × 2160, 16:10 有 1920 x 1200。
也可以用 K 和 P 来描述分辨率,P 代表纵向的像素个数,K 代表横向有几个 1024 个像素。分辨率为 1920 x 1080 的屏幕就属于 1080P 屏幕(也被称为 FHD 全高清屏幕),横向像素超过 2048 的屏幕就属于 2K 屏,横向像素超过 4096 的屏幕就属于 4K 屏。
分辨率高不代表就清晰,还与尺寸有关,同一尺寸下分辨率越高就越清晰。
屏幕尺寸
屏幕尺寸指的是屏幕对角线的物理长度,单位英寸。比如 iPhone 5 的屏幕尺寸为 4 英寸,MBP 的屏幕尺寸为 13.3 英寸。
像素密度
像素密度 (Pixels Per Inch) 指的是每英寸所拥有的像素数量,可用于描述屏幕的清晰度或图片的质量,单位是 ppi。理论上 PPI 越高,单位面积的像素数量就越多,画面会更细腻丰富清晰。屏幕的 PPI 可以通过屏幕分辨率和尺寸计算得到。
1 | PPI = Math.sqrt(a ** 2 + b ** 2) / 4 |
在桌面屏幕中,大部分的 PC 显示器和笔记本都还是普通密度的屏幕,不过像 Retina MBP(Apple 在 2012 年发布了第一款 Retina MBP)、2k 和 4k 这样一些高密度屏也很常见。
1 | // 14 英寸笔记本(112ppi) |
1 | // 13.3 英寸 MBP/Retina MBA (226ppi) |
在手机屏幕中,2010 年之前的手机分辨率都普遍低,比如,iPhone 3GS、诺基亚 5230、5800,随着智能手机发展,iPhone 4 使得智能手机进入了高密度屏时代,发布会上首次提出了 Retina Display 的概念。
1 | // iPhone 3GS (164ppi) |
1 | // iPhone 4 (329ppi) |
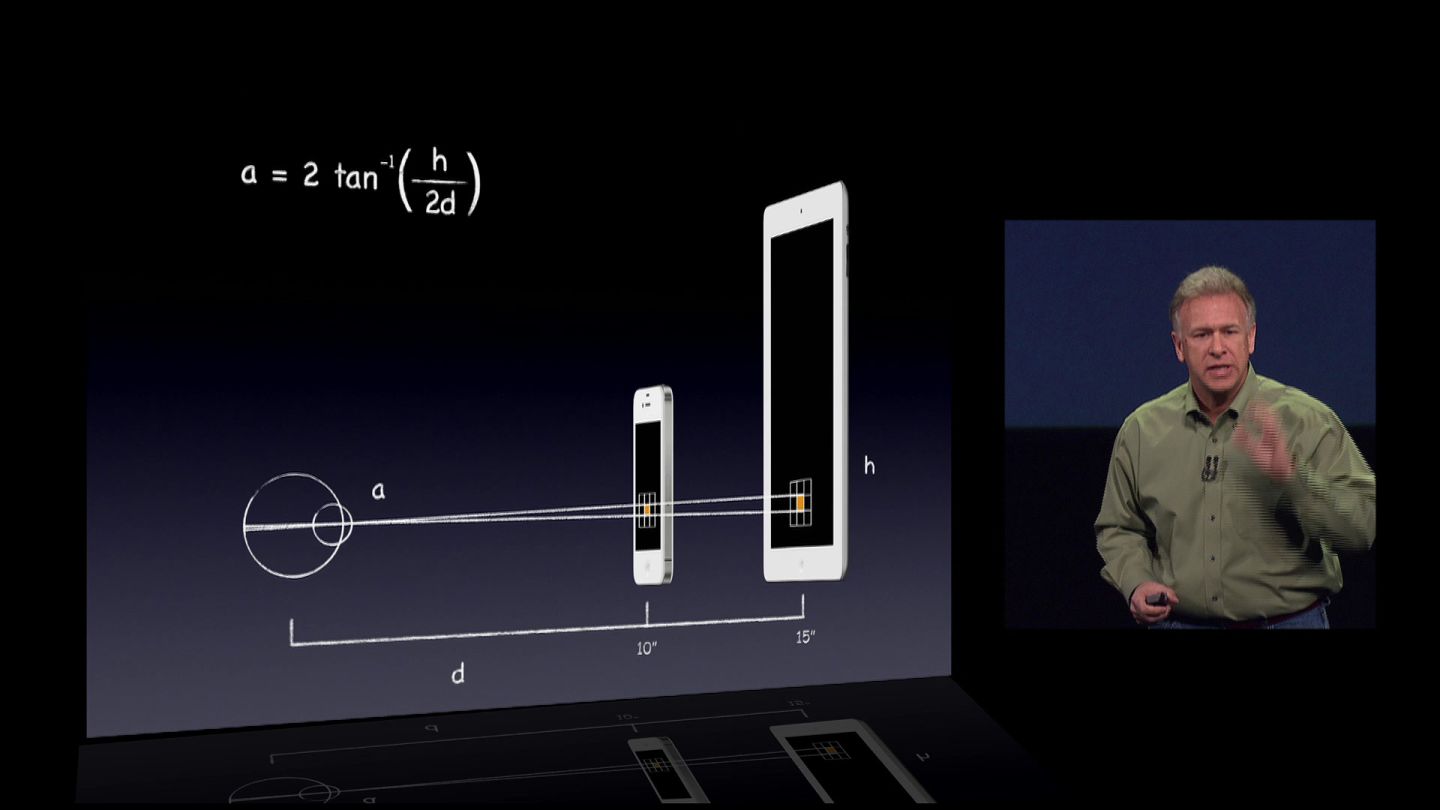
Retina Display(视网膜屏幕,视网膜显示器)指的是在正常视距内(iPhone 10inch,iPad 15inch)人睛不能分辨出单独像素显示效果的屏幕。为了达到这种显示效果,需要将更多的物理像素压缩进屏幕中,使屏幕成为高密度屏。
iPhone 4 发布会上,乔布斯表示当手持设备距人眼 10-12 英寸时,300ppi 是人类视力的极限,当像素密度超过 300ppi 时,人眼就无法区分出单独的像素,因此像素密度达到 329ppi 的 iPhone 4 具备非常优秀的显示功能,不会再出现颗粒感。在后来发布 The New iPad 时,Apple 更是对 Retina Display 给出了科学意义上的解释。

根据上图中视觉成像原理,能够非常容易得出下面这个三角函数。
1 | tan(α/2) = h/2d |
其中“α”代表视角,“d”代表视距,“h”代表像素间距(或一个像素的尺寸)。在对人类视力研究中发现(斯内伦测试 Snellen Test),正常人眼能辨识所视物的最小视角(识别极限,视敏度 visual acuity)是 1/60 度(1 弧分度),1 弧分度数据主要基于斯内伦视力表中 20/20 标准视力(等效于我国视力表中的 1.0)的统计样本,视力超常的(如 2.0 视力)个体无疑会有着更出色的视觉能力,能辨识所视物的最小视角会更小。
在正常视距下,当视角小于等于 1/60 度时,即可以达到 Retina Display 的显示效果。α 大小取决于 d 和 h,而显示设备的使用视距一般是固定的,所以是否是 Retina Display 取决于 h。比如,在 10inch 的视距下,需要至少 343ppi,才能达到此显示效果。
1 | function angle2rad(a) { |
Retina Display 是 Apple 的商标,在安卓手机中没有此叫法,安卓手机中,屏幕根据 PPI 来划分为不同的等级。PPI 在 120 - 160 之间的手机被归为低密度手机,160 - 240 被归为中密度(Medium),240 - 320 被归为高密度(High),320 - 480 以上被归为超高密度,480 - 640 被归为超超高密度,640 以上被称为超超超高密度。
| ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi | |
|---|---|---|---|---|---|---|
| 密度分界 | 120 | 160 | 240 | 320 | 480 | 640 |
| 常见屏幕分辨率 | 240 * 320 | 320 * 480 | 480 * 850 | 640 * 960 | 1080 * 1920 | 1440 * 2560 |
| 默认缩放比例 | 0.75 | 1.0 | 1.5 | 2.0 | 3 | 4 |
附:点密度 DPI (Dots Per Inch) 指的是每英寸包括的点数。这里的点是一个抽象的单位,它可以是屏幕像素点,图片像素点也可以是打印机的墨点,当 DPI 来描述图片和屏幕时,等价于 PPI,描述打印机时,表示打印机每英寸可以打印的点数,打印机的 DPI 越高,打印图像的精细程度就越高,同时这也会消耗更多的墨点和时间。另外,PPI/DPI 有时候也被称为分辨率,比如,打印分辨率、扫描分辨率。
设备独立像素
设备独立像素(Density-Independent Pixel)又叫逻辑像素、密度无关像素,简称为 dips,单位为 dp,可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素,然后由相关系统按设备像素比转换为物理像素在屏幕上显示出来。Web 的 px、Android 的 dp、IOS 的 pt,都是对 dp 的实现,1px = 1dp = 1pt。
之所以使用抽象的设备独立像素而不直接使用设备像素,目的是为了适配,图形系统会自动将应用程序的抽象像素转换为适合于特定设备的物理像素。
设备像素比
在缩放程度为 100%,某一方向上(x 轴或 y 轴)物理像素和设备独立像素的比例叫做“设备像素比” (device pixel ratio),单位 dpr。设备像素比定义了设备独立像素和设备像素的转换关系,决定了 GUI 软件的渲染尺寸,当处理标准显示器与 HiDPI 或 Rerina 显示器之间的差异时,这很有用。
1 | 设备像素比 = 物理像素 / 设备独立像素 |
在 JS 中 window.devicePixelRatio 得到,在 CSS 中,可以通过 -webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio 和 -webkit-max-device-pixel-ratio 进行媒体查询。
设备独立像素和设备像素间的转换由两个条件决定:
1 | * 页面是否缩放 |
页面放大,设备独立像素会跨越了更多的设备像素,缩小则相反。在排除页面缩放的情况下,他们的换算关系取决于设备像素比。比如,在 2dpr 的设备上,1 个设备独立像素 = 4 个设备像素,CSS 中的 {width: 200px} 需要由 800 个物理像素来显示(面积)。
在已知 dpr 和 ppi 的情况下,还可以将 dp 转为现实生活中的物理单位,比如, 在 2dpr、326ppi 下,200dp = 400px = 1.23inch (400 / 326),于是 1dp = 0.00615inch。